Intégrations des données générées par le script d'Alessandro Sordoni
Le script d'Alessandro ne fonctionnant pas (cf: erreur en rouge sur la page http://www-etud.iro.umontreal.ca/~sordonia/deploy/prototypeV2/) et n'ayant pas eu le temps de le déboguer, j'avais, il y à quelques semaines écrit un script Javascript (que nous appelerons "parseur javascript 1") parsant le fichier de cache généré par le script d'Alessandro.
L'interface actuelle affichant des icônes selon certaines conditions ainsi que plus de données, nous avons réécrit un parseur (que nous appelerons "parseur javascript 2") parsant le fichier que nous avions créé précédemment.
Vous retrouverez le fichier créé précédemment en cliquant ici (résultat du parseur javascript 1), et le fichier contenant les données parsées pour l'interface final ici (résultat du parseur javascript 2).
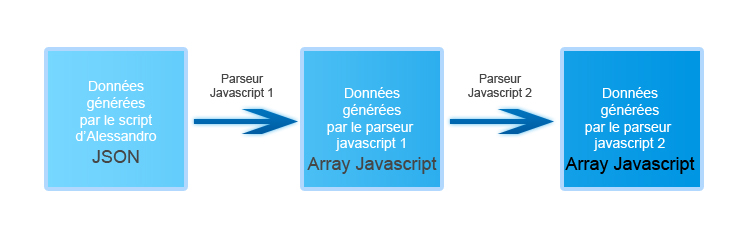
Voici un petit shéma montrant comment est réalisé le parsage des données.

Je suis bien conscient que cette approche n'est pas bonne du tout (il faudrait supprimer le "parseur javascript 1"),
c'est donc pourquoi je repenserai
le parsage des données que je présenterai dans un prochain rapport.
Ci après, le script Javascript réalisant le parsage (pour que celui ci fonctionne, js/datas.js doit avoir été aussi chargé).
Ce parsage Javascript étant lourd, il faudrait plutôt se concentrer sur une solution de génération des données en PHP afin d'éviter la surcouche de Javascript obligatoire ici.