TP2 – Scripting Client
Grilles de mots croisés en Javascript
Le but de ce TP est de vous familiariser avec la programmation du côté client via la manipulation de la structure DOM à l’aide de Javascript. Une fois ceci assimilé, vous pourrez aborder le lien avec le serveur dans le prochain TP.
Vous devez réaliser une application en Javascript (en utilisant le framework jQuery ) qui permet de remplir une grille de mots croisés. Plusieurs sites permettent ce type d’interaction, parmi les plus réussis, vous pouvez regarder ceux du Guardian ou du New York Times.
En plus d’afficher la grille et les définitions, il va falloir profiter des possibilités d’interaction offertes par le browser. En particulier, il faudra mettre en évidence la définition associée à l’endroit courant dans la grille et on pourra aussi demander de l’aide sur une lettre.
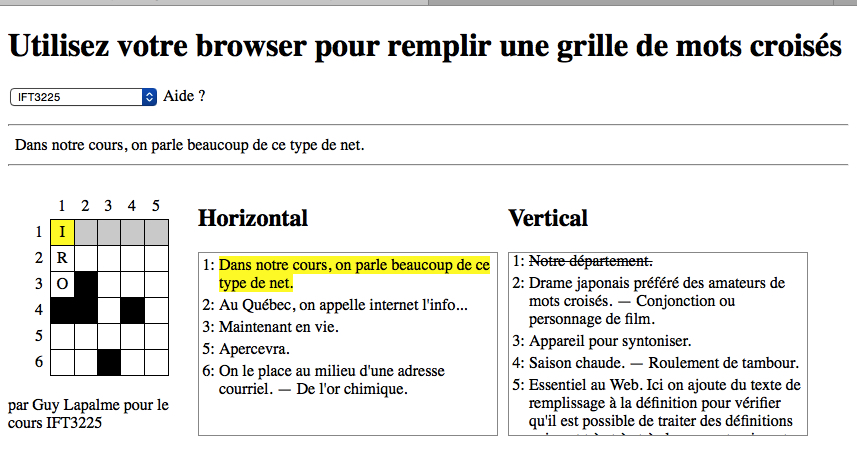
Voici une suggestion de présentation de la page avec une petite grille, mais il vous faudra permettre le chargement de grilles plus grandes comme celles qui vous sont fournies en exemple.

Une fois la grille chargée, votre interface devrait permettre les interactions suivantes:
- La case courante affichée en jaune peut être sélectionnée avec la souris ou par déplacement avec les flèches. Le reste du mot où la case courante se trouve est affichée en gris.
- La direction courante horizontale ou verticale peut être changée soit en tapant sur espace ou en recliquant sur la même case.
- La définition du mot correspondant à la case courante s’affiche en fond jaune. Il faut faire défiler le bloc de définitions pour que la définition apparaisse au complet.
- Lorsqu’un mot a été complété (comme au début de la première colonne), la définition est
barrée. - En cliquant sur une définition, la case courante devient la première case du mot correspondant dans la grille.
- Une lettre tapée sur le clavier (on ignore les caractères non alphabétiques) est placée dans la case courante qui est ensuite déplacée d’une case à droite si la direction est horizontale et d’une case en bas si la direction est verticale. Un backspace efface la lettre de la case courante.
- Si l’usager tape une lettre qui ne correspond pas à la solution, elle s’affiche en rouge.
- Si l’usager tape un ? , le programme inscrit la lettre de la solution dans la case courante. La case s’affiche en bleu pour indiquer la triche et ce jusqu’à la fin du remplissage de la grille. Il n’est plus possible de modifier cette case.
- On peut choisir la grille à remplir via un menu et faire afficher de l’aide sur la façon de remplir la grille.
- La grille et les blocs de définitions devraient être fluides et se déplacer si la fenêtre n’est pas assez large pour les faire tenir une à côté de l’autre. La largeur des blocs de définitions sont fixes (300px), mais leur hauteur devrait être la même que celle de la grille.
- Il faut détecter lorsque l’usager a rempli la grille et lui indiquer le temps qu’il a pris pour y arriver.
Une solution acceptable sera présentée en démonstration, mais pour des raisons évidentes, elle n’est pas disponible publiquement sur le web.
Chargement des grilles
Le standard de fait pour créer ou échanger des grilles de mots croisés est le format PUZ, un format binaire (eh oui, c’est un vieux format… avant le XML) aussi appelé format ACROSS du nom du programme Across Lite développé par Literate Software. Plusieurs sites de mots croisés, dont mots-croises.ch, permettent de télécharger des grilles dans ce format pour les utiliser avec des applications spécialisées.
Comme ce format binaire n’est pas très facile à manipuler en Javascript, je vous fournis quelques grilles en format JSON produites par un programme Java. Ce programme et des grilles en format JSON sont disponibles dans ce répertoire. Vous pouvez les copier dans votre compte pour éviter des problèmes avec la same origin policy.
Structuration exigée de votre programme
- Votre page web devrait être écrite en XHTML valide (1.0 Strict) et utiliser des fichiers séparés pour les CSS et le Javascript.
- La grille doit être représentée sous forme de table DOM. Pensez à utiliser des classes CSS pour l’affichage des couleurs et des cases.
- Vous devez utiliser le framework jQuery.
Remise
Allez sur le site du cours IFT3225 sur Studium pour remettre un fichier contenant l’URL (non publique) d’une page web valide XHTML Strict qui
- présente les choix de représentation que vous avez faits
- décrit ce que vous avez appris en faisant cet exercice
- donne accès aux fichiers HTML, CSS et Javascript
- est accessible publiquement (sans mot de passe) depuis un serveur web par exemple le WebDepot de l’Université de Montréal ou le répertoire Web associé à compte au DIRO.
Ce travail est à réaliser en groupes de deux minimum-maximum.
Date limite de remise: 14 mars 2016 – 00h00
Barème
| Programmation | 5 |
| Résultats | 2 |
| Validation | 1 |
| Rapport | 2 |
Défis supplémentaires
- Implanter le undo: Control-Z annule la dernière action, il est possible d’annuler plusieurs actions.
- Si vous connaissez la programmation serveur, vous pourriez permettre de servir de nouvelles grilles ou de sauver des solutions partielles.
- Permettre de vérifier la solution seulement à la fin du remplissage ou pour seulement un mot.